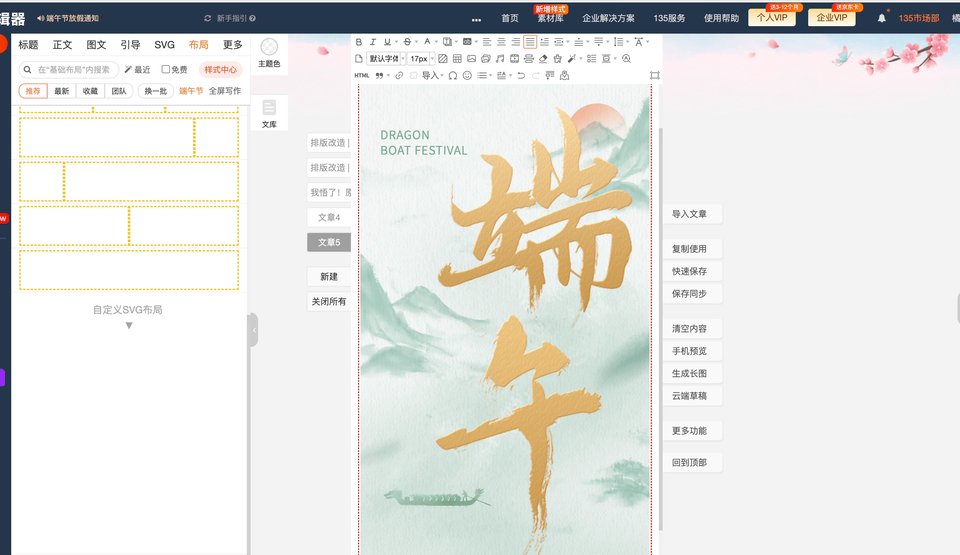
自定義SVG布局編輯 - 自動播放圖片(不循環(huán),需要放在文首)

效果示范↑
此為GIF錄屏,真實效果并不循環(huán)
因為是自動播放的,建議此樣式放置于文首
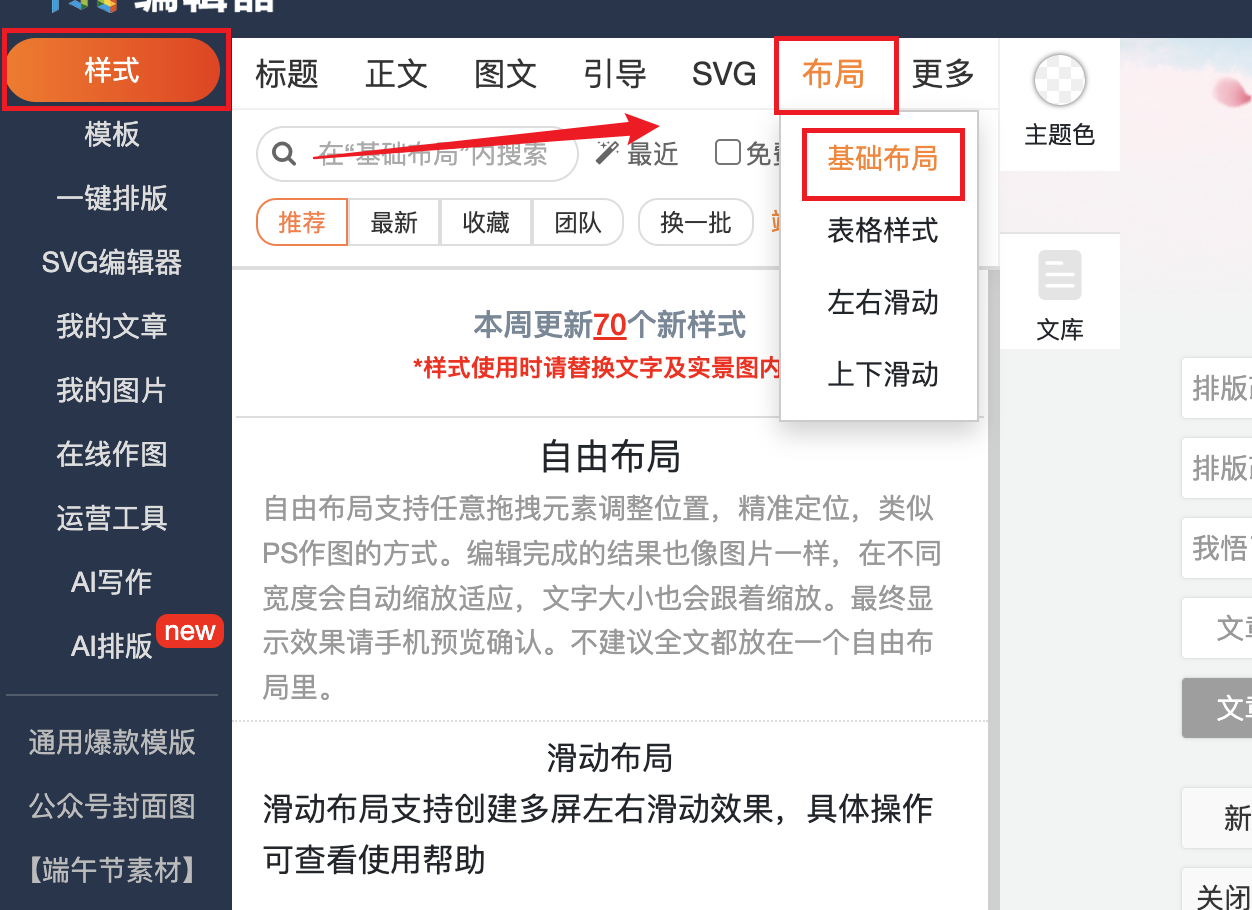
1,準備工作
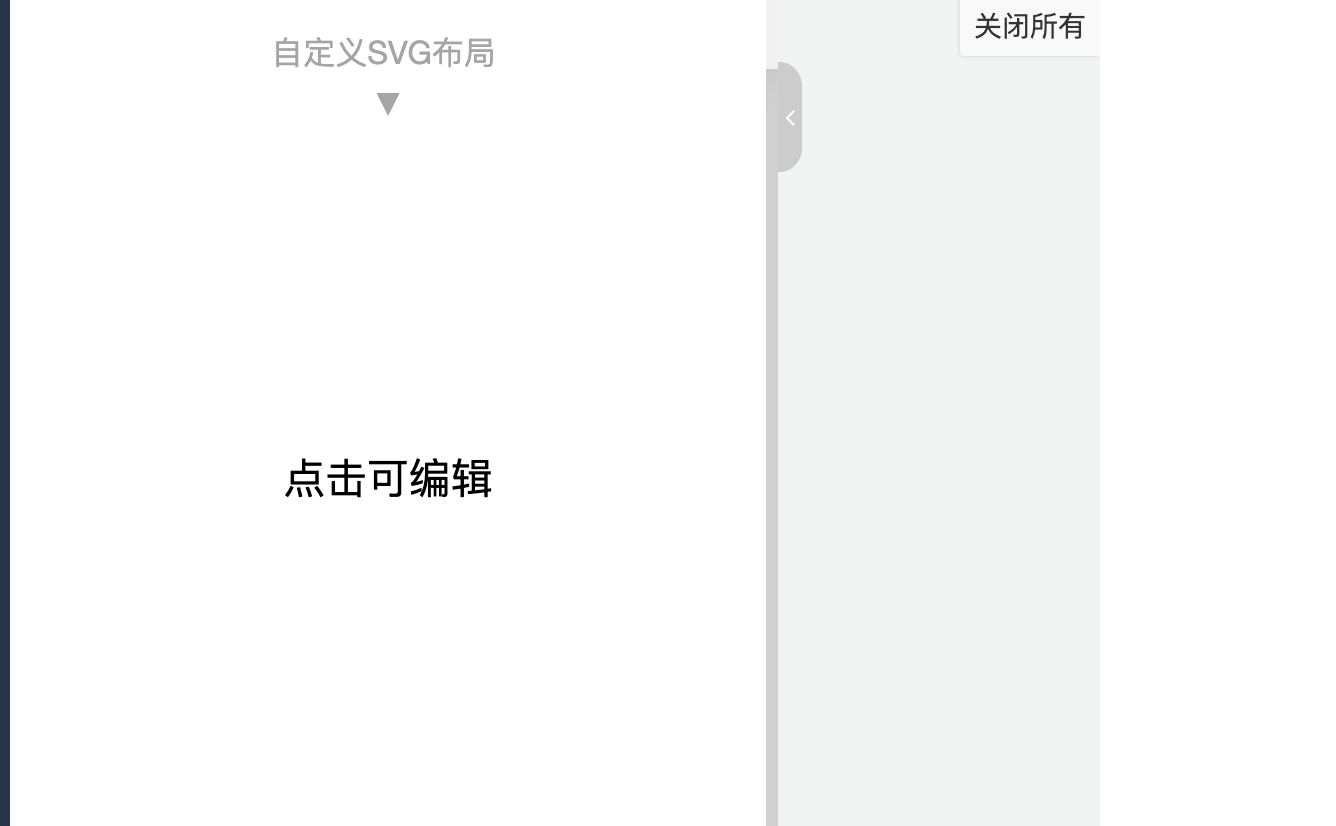
在基礎(chǔ)布局,找到SVG布局,點擊樣式,放置在135編輯器編輯區(qū)內(nèi)。


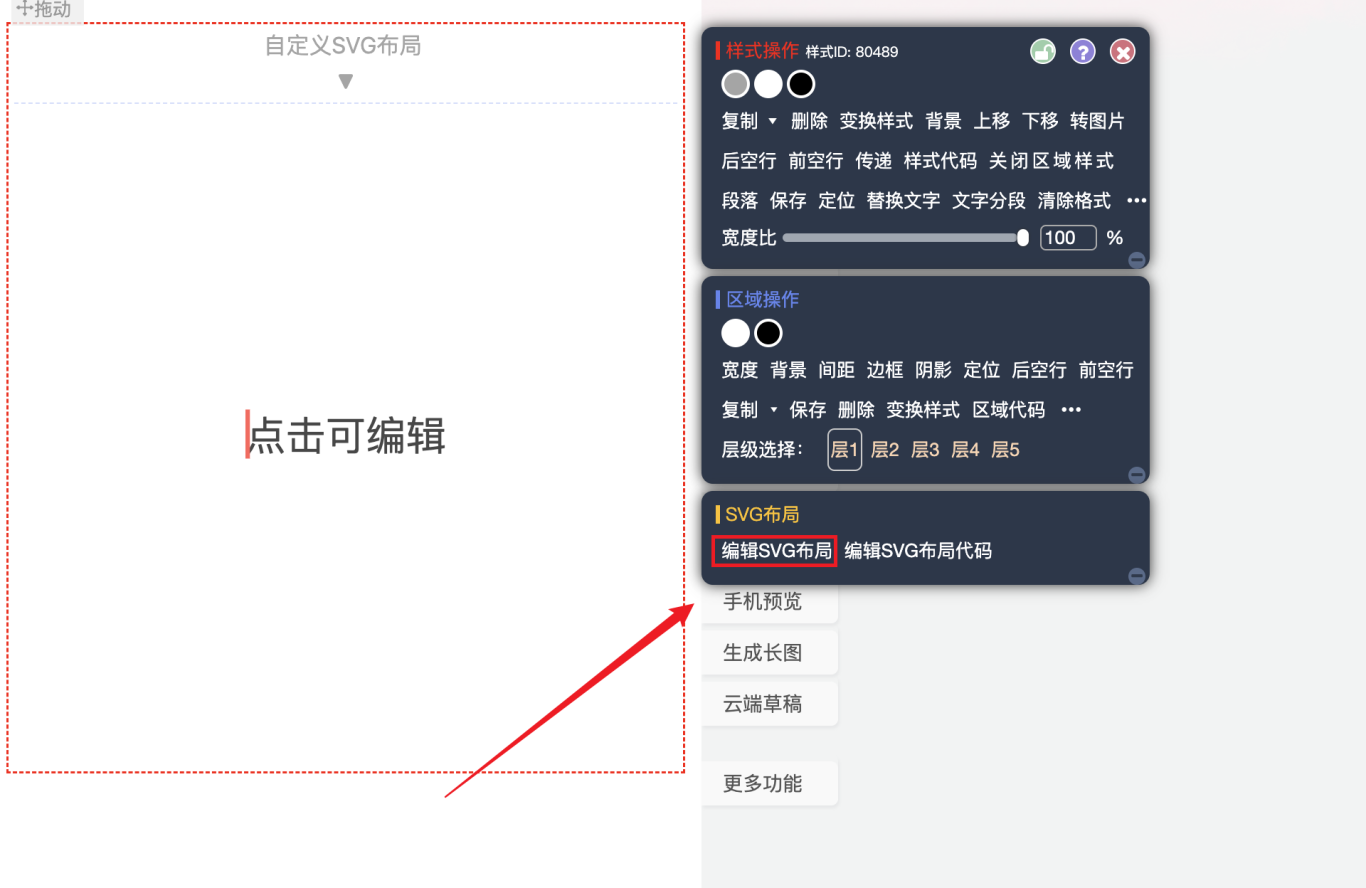
3、在編輯區(qū)內(nèi)點擊樣式,在彈出的菜單欄中點擊【SVG布局動畫】

2,制作自動播放圖片
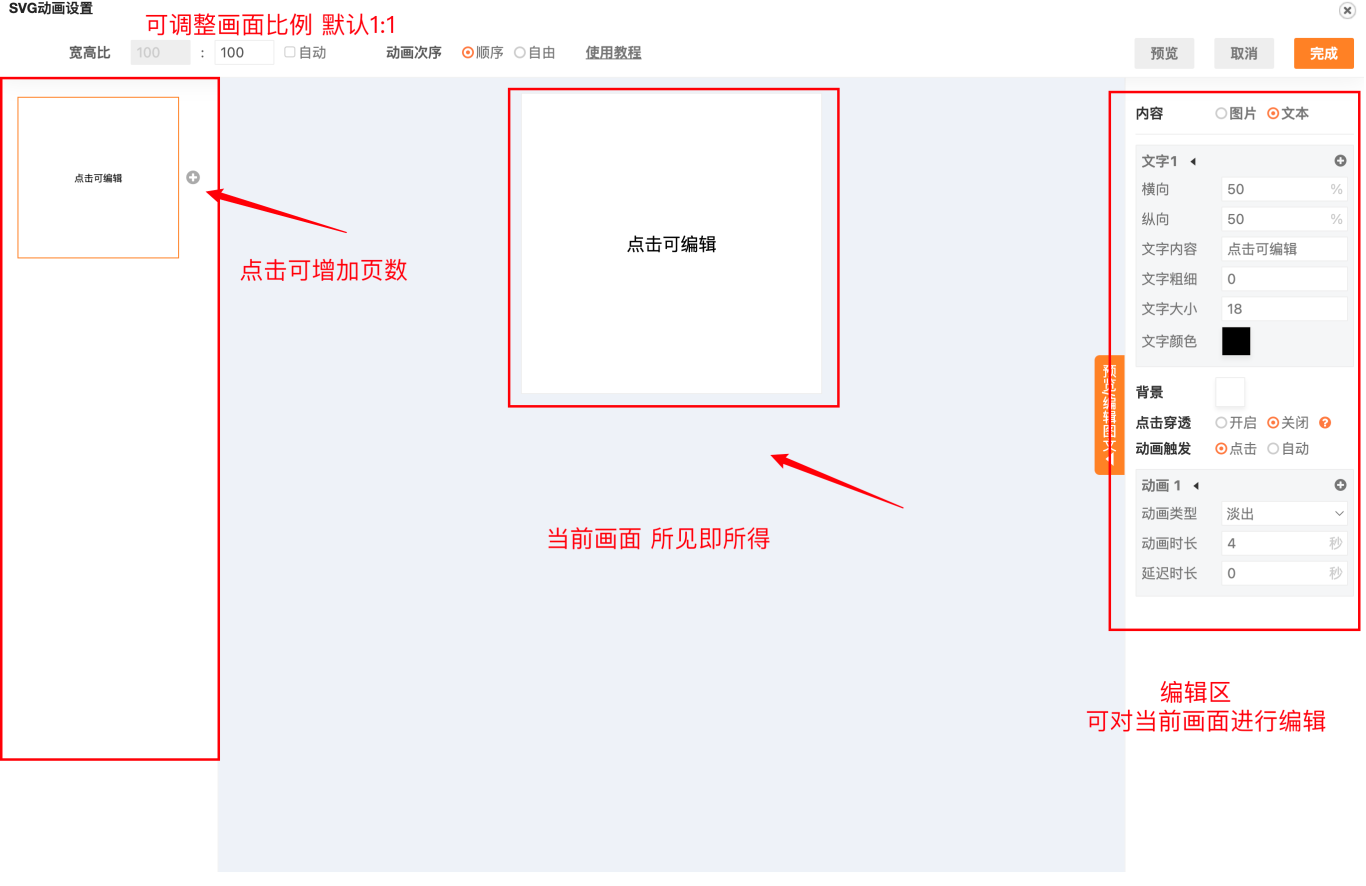
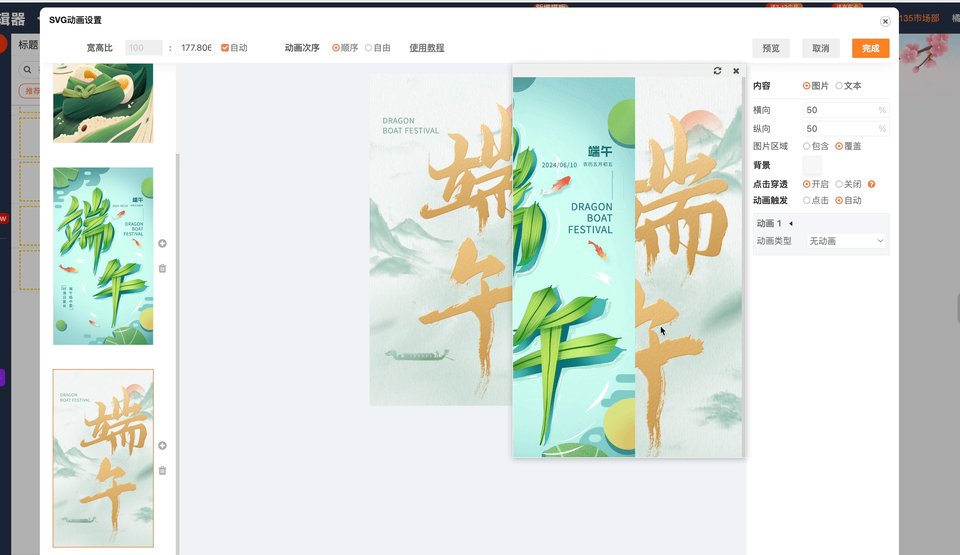
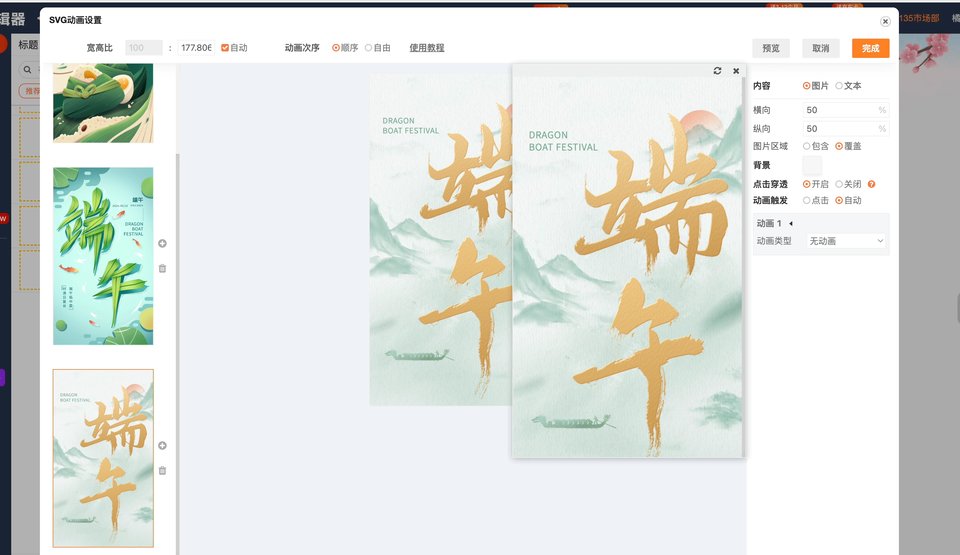
制作這個效果前,我們先對SVG動畫設(shè)置版面有個初步了解。大家可以點擊下面圖片,詳細查看。

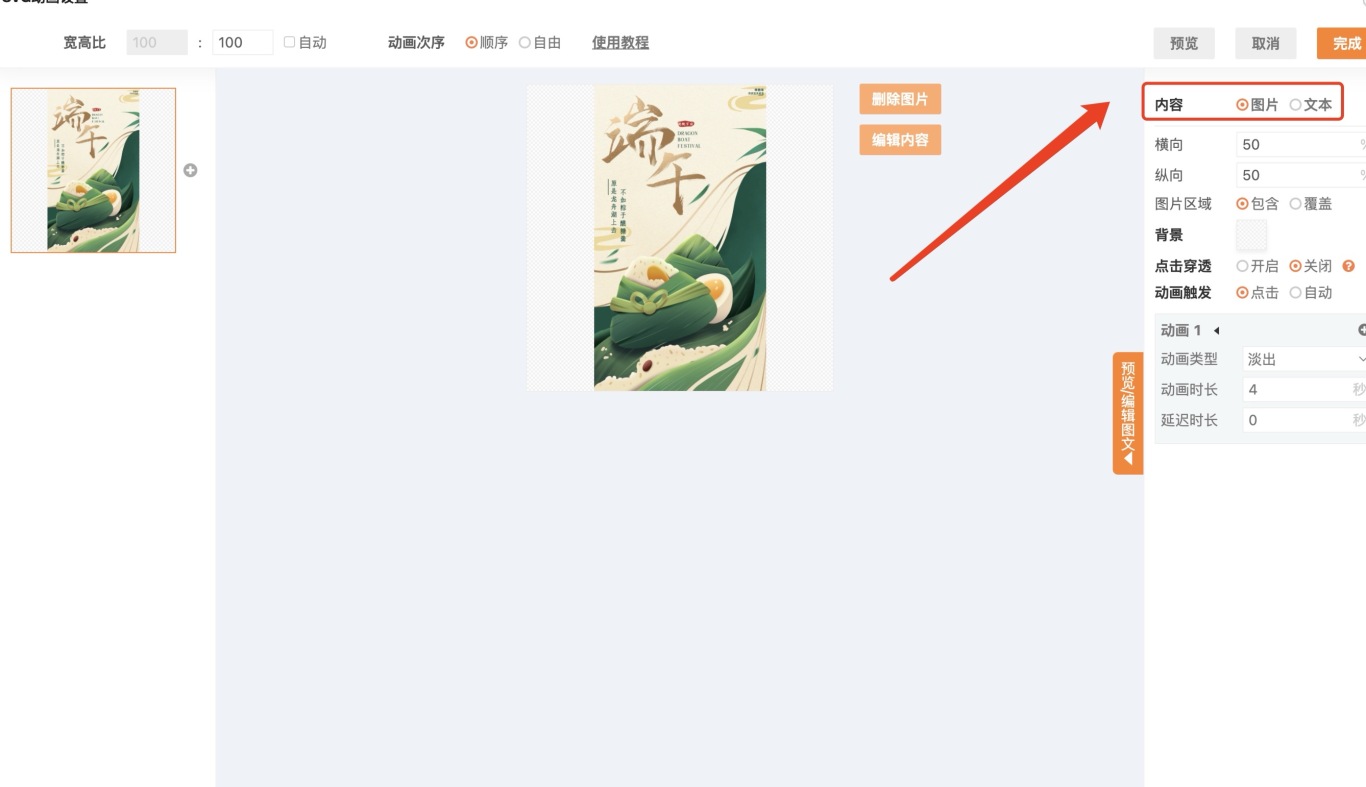
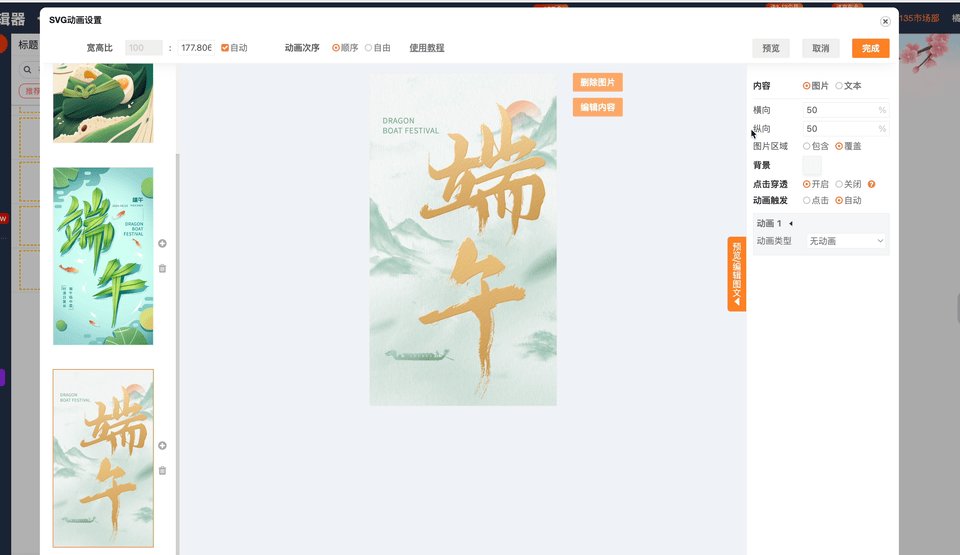
我們首先將第一個頁面的類型調(diào)整成圖片。

點擊畫布中心,上傳一張圖片。

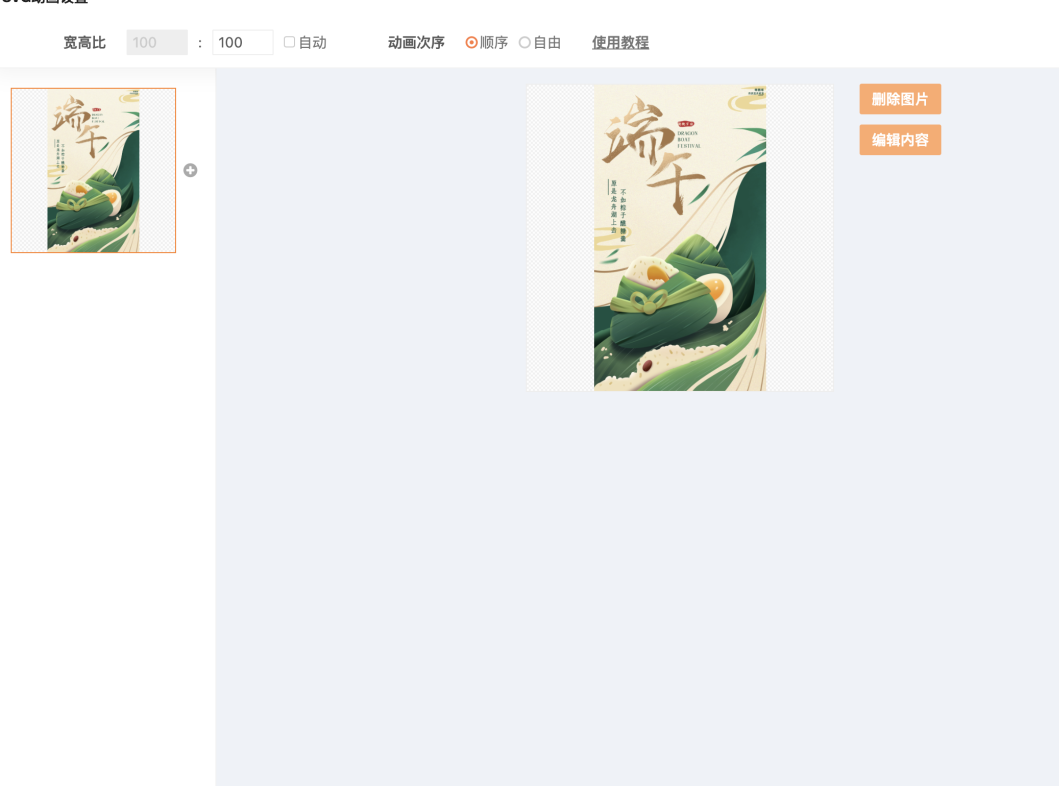
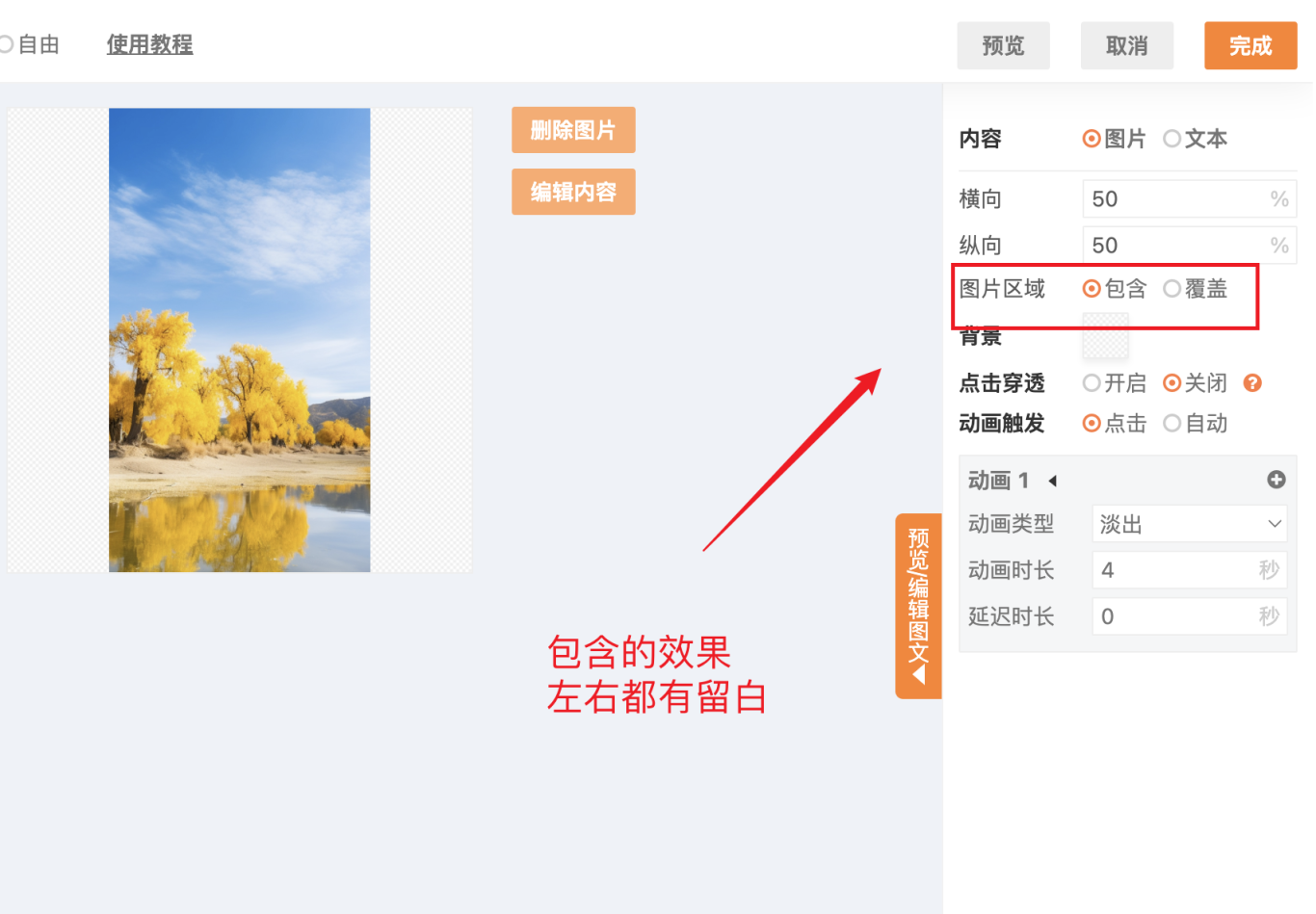
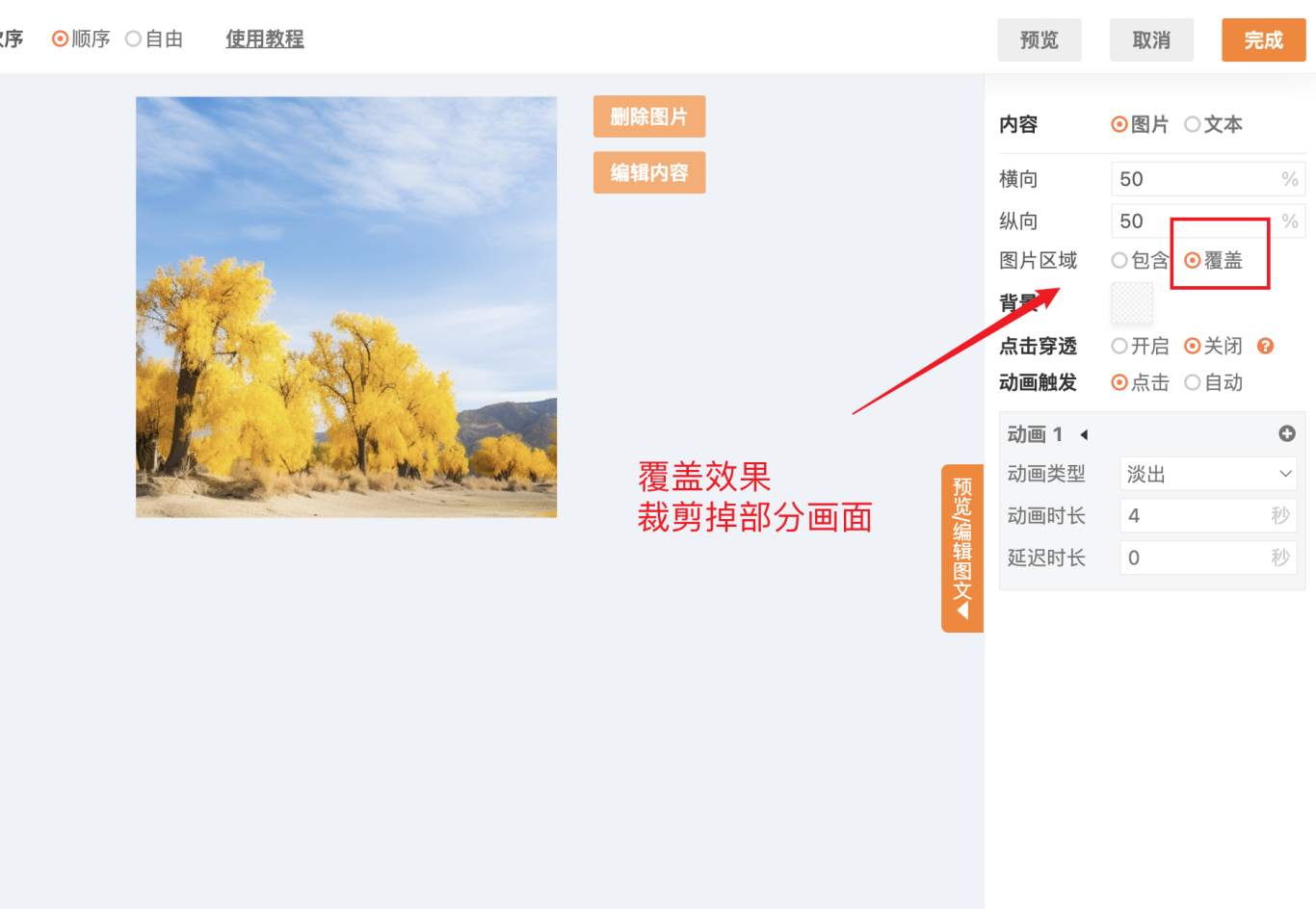
由于這張圖比例和SVG默認的比例是不同的,導(dǎo)致兩邊有多余的白色,我們可以條則會那個一下寬高比,使之看起來差不多即可。案例中,我將寬高比設(shè)置為100:175。圖片區(qū)域,選擇覆蓋。

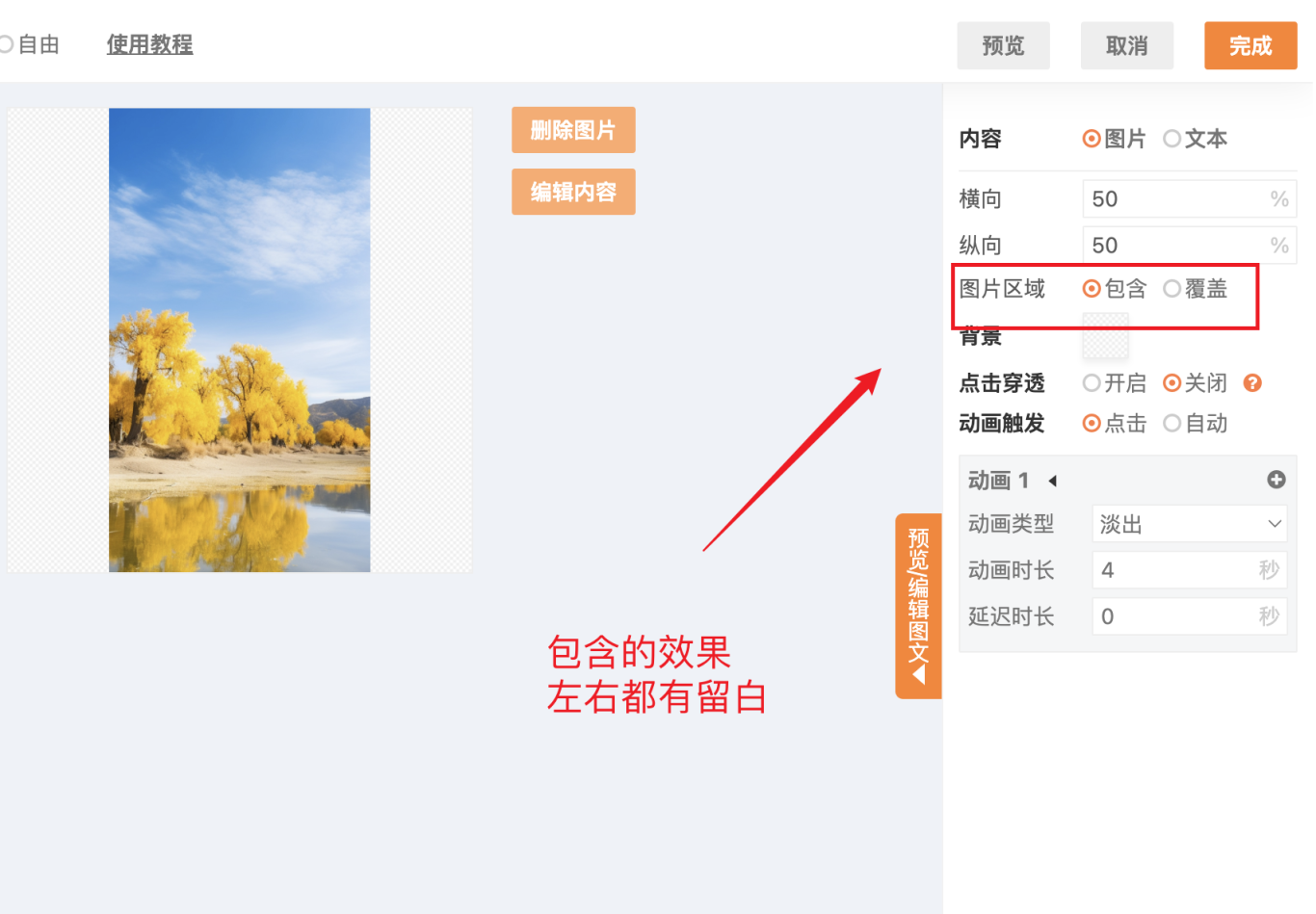
圖片區(qū)域:
包含是指圖片如果無法剛好鋪滿畫布,則留出一定空白。
覆蓋是指圖片如果無法剛好鋪滿畫布,則會自動裁去超出的部分。


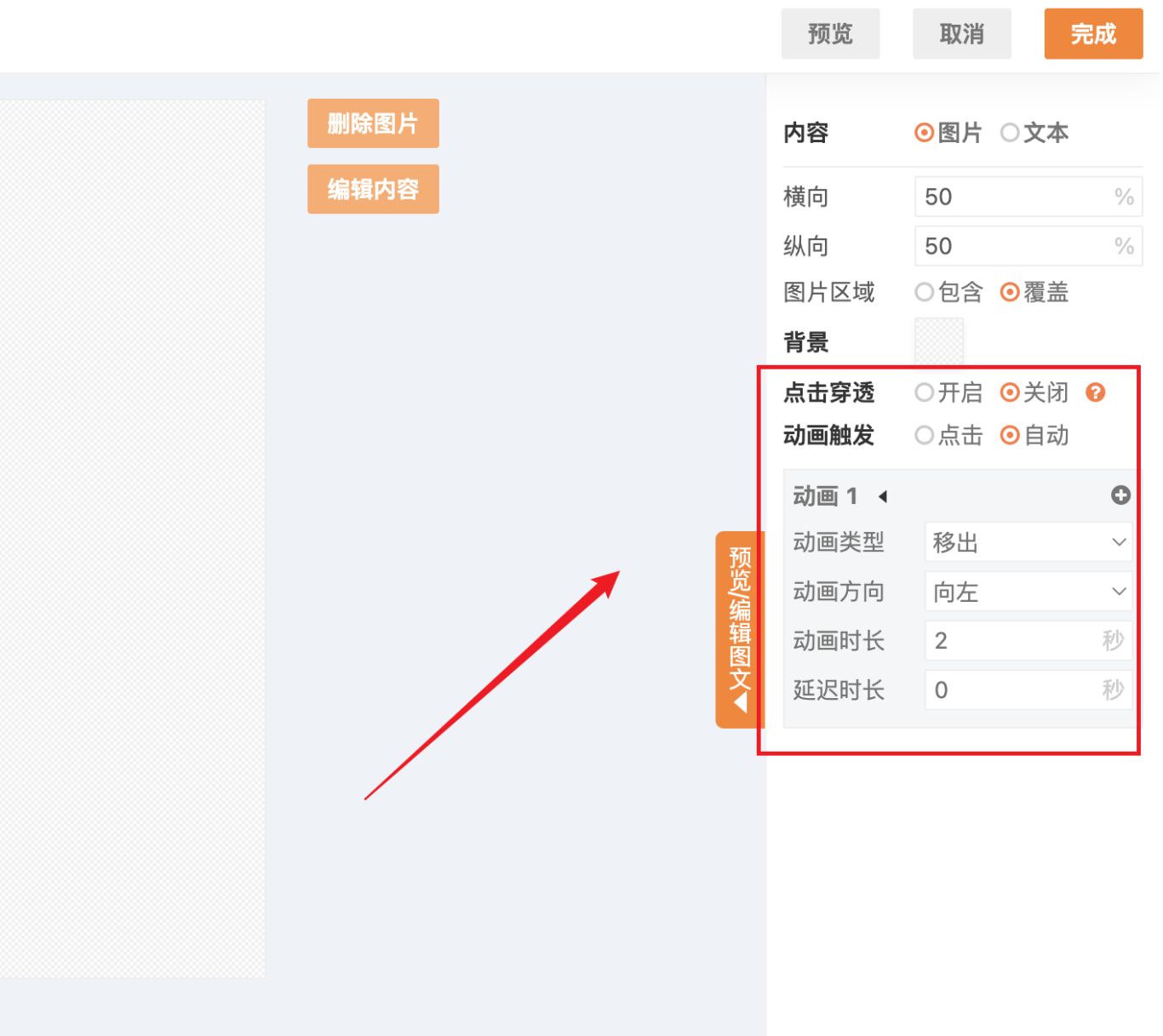
然后設(shè)置動畫效果,動畫觸發(fā)設(shè)置為自動,動畫方向設(shè)置為向左移出。
動畫觸發(fā):
點擊是需要讀者點擊后,才出現(xiàn)下一頁畫面效果。
自動是打開文章時,自動開始進行播放。
動畫類型:
無動畫:無任何效果
字幕:類似彈幕效果可以設(shè)置上下左右四個方向
快閃:快速切換閃動
淡入:逐漸顯示
淡出:逐漸消失
移入移出:當(dāng)前畫面向上下左右四個方向移出或者移入
展開:只允許最后一屏設(shè)置展開效果,畫面向下展開
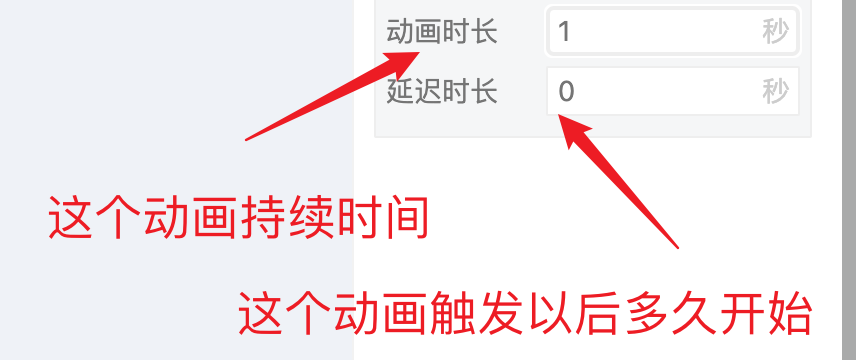
時間設(shè)置:
動畫時長:動畫能持續(xù)多久時間,時間設(shè)置得越久,動作就越緩慢
動畫延遲:讀者觸發(fā)了這個動畫效果后,多久開始執(zhí)行這個效果。時間設(shè)置得越久,等待得越久。


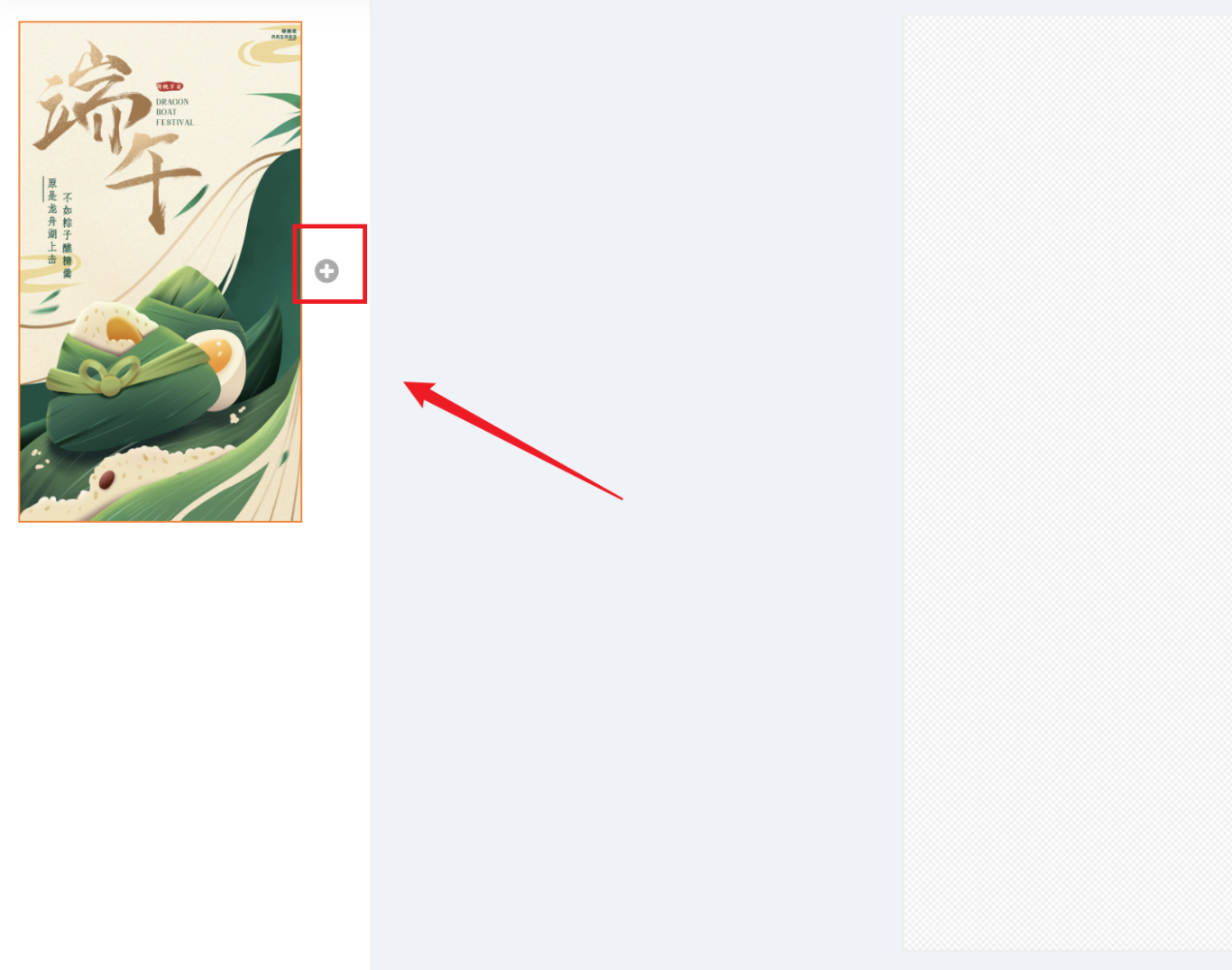
設(shè)置好頁面一之后,我們點擊頁面右側(cè)的加號,復(fù)制當(dāng)前頁。


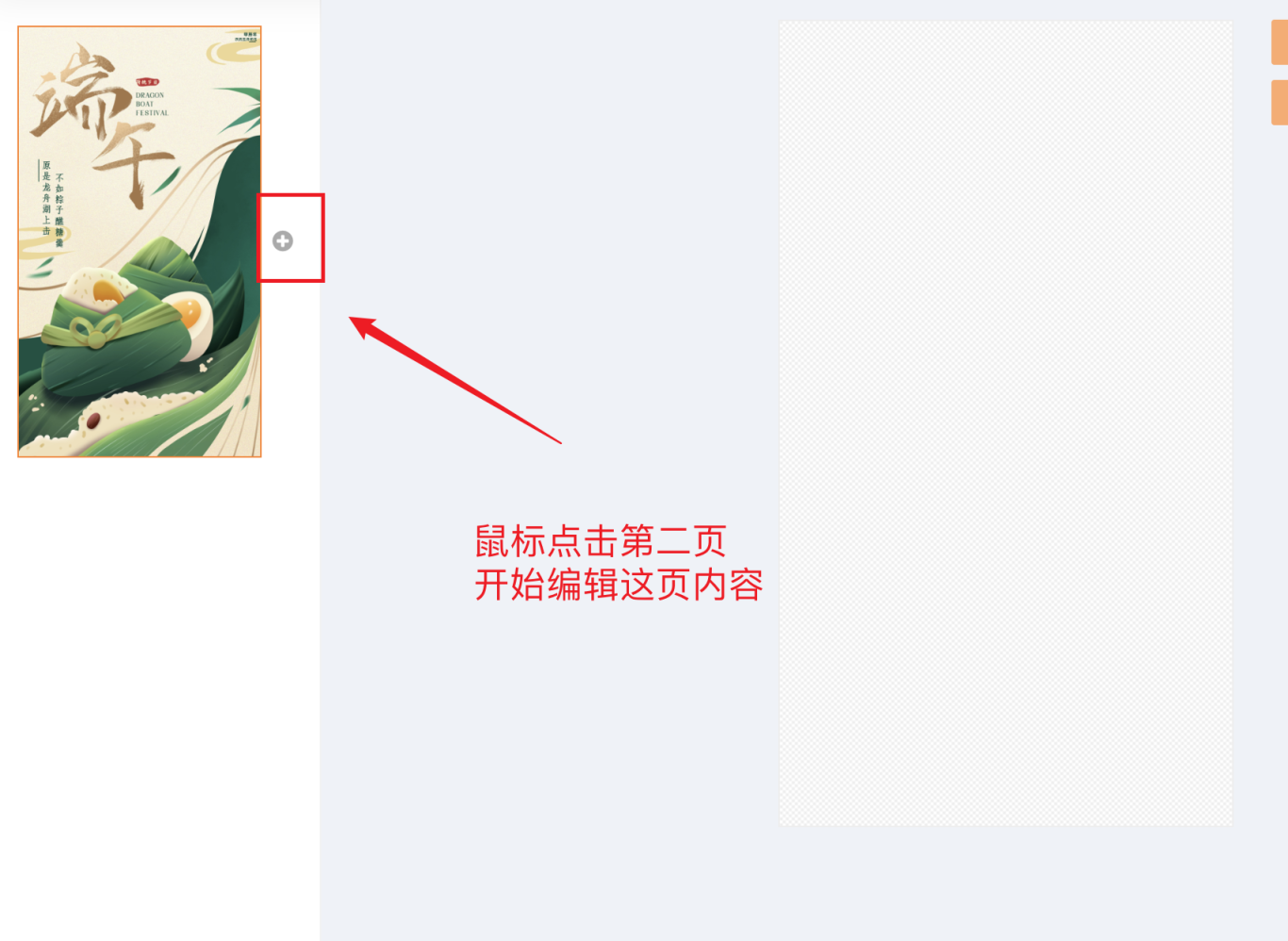
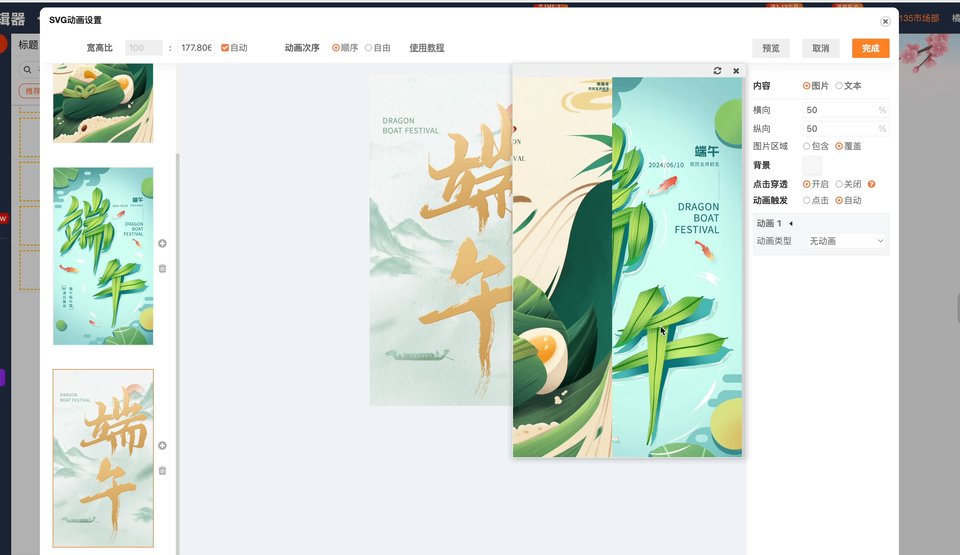
在第二頁,我們點擊刪除圖片,然后替換一張。后面的圖片也依次替換即可。這里要注意:最后一張圖片要設(shè)置為無動畫。
設(shè)置完畢后,點擊右上角的【預(yù)覽】查看整體效果。預(yù)覽無誤后,點擊完成即可。

這種是自動播放圖片,如果你擔(dān)心讀者還沒閱讀到這一部分,圖片就都播放完畢了,建議放在文章最頂部。或者將圖片設(shè)置為點擊觸發(fā)的。每點擊一次,就切換一張圖。
-END -
如果您的疑問尚未被解決
請點擊135編輯器右下角【聯(lián)系客服】
我們誠摯邀請您給135編輯器提供【意見和建議】
微信關(guān)注135編輯器 ID:editor135
獲取更多排版干貨知識