常見問題
編輯器排版技巧
圖文排版操作指南
SVG使用指南
會員服務與問題
135編輯器會員權益介紹
原創版權聲明
個人中心
運營工具教程
135插件安裝和使用說明
特殊樣式
企業排版改造企劃
暫無搜索結果!
猜你想問:
橫向點擊標簽抽出卡片-公眾號排版SVG效果教程








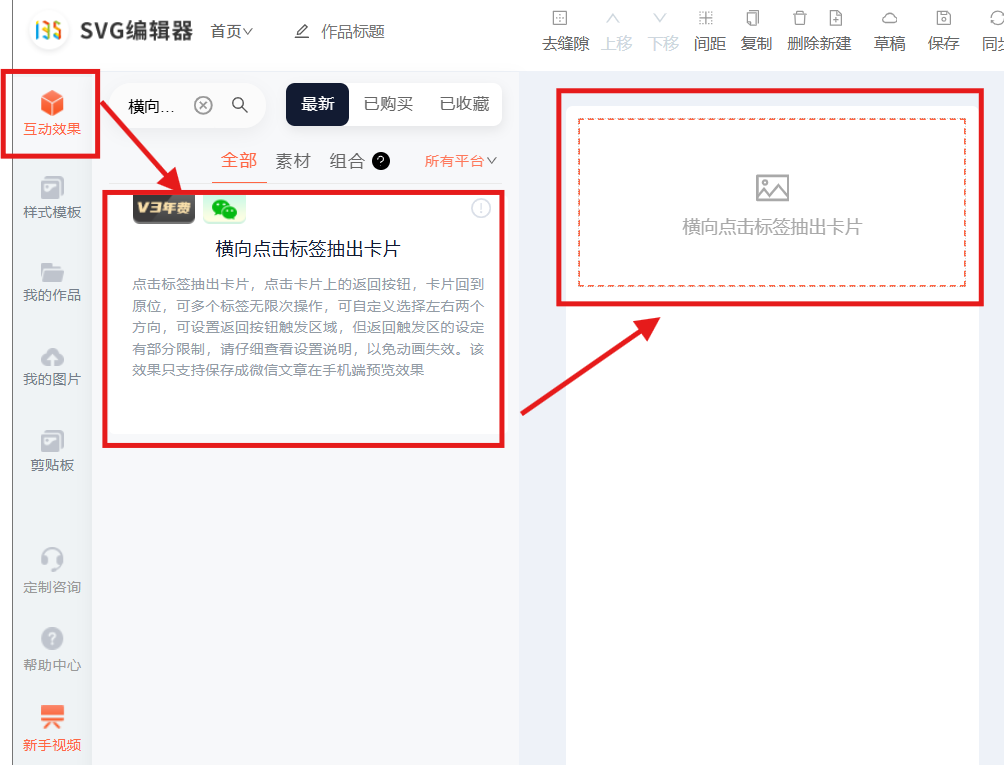
點擊標簽抽出卡片,點擊卡片上的返回按鈕,卡片回到原位,可多個標簽無限次操作,可自定義選擇左右兩個方向,可設置返回按鈕觸發區域,不過返回觸發區域的設定有些限制,請仔細查看設置說明,以免動畫失效。該效果只支持保存成微信文章在手機端預覽效果
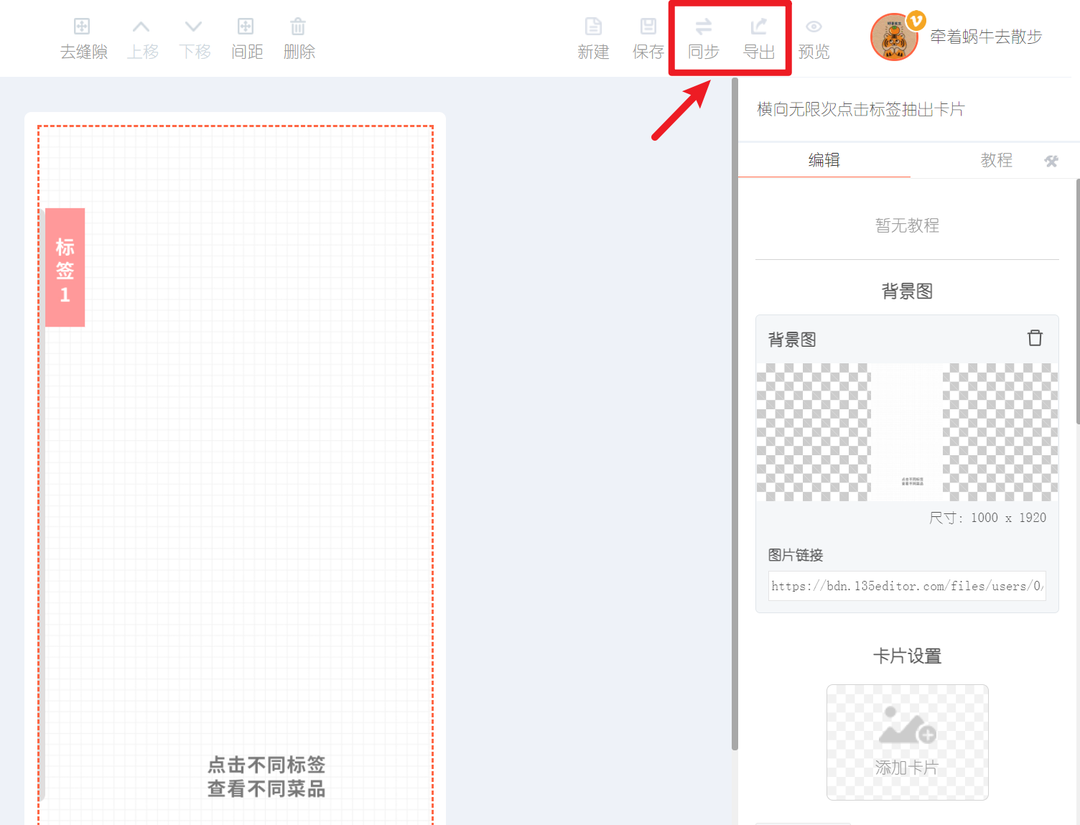
在『互動效果』欄目下的【點擊】里,點擊『橫向點擊標簽抽出卡片』素材,將其添加到編輯區域。

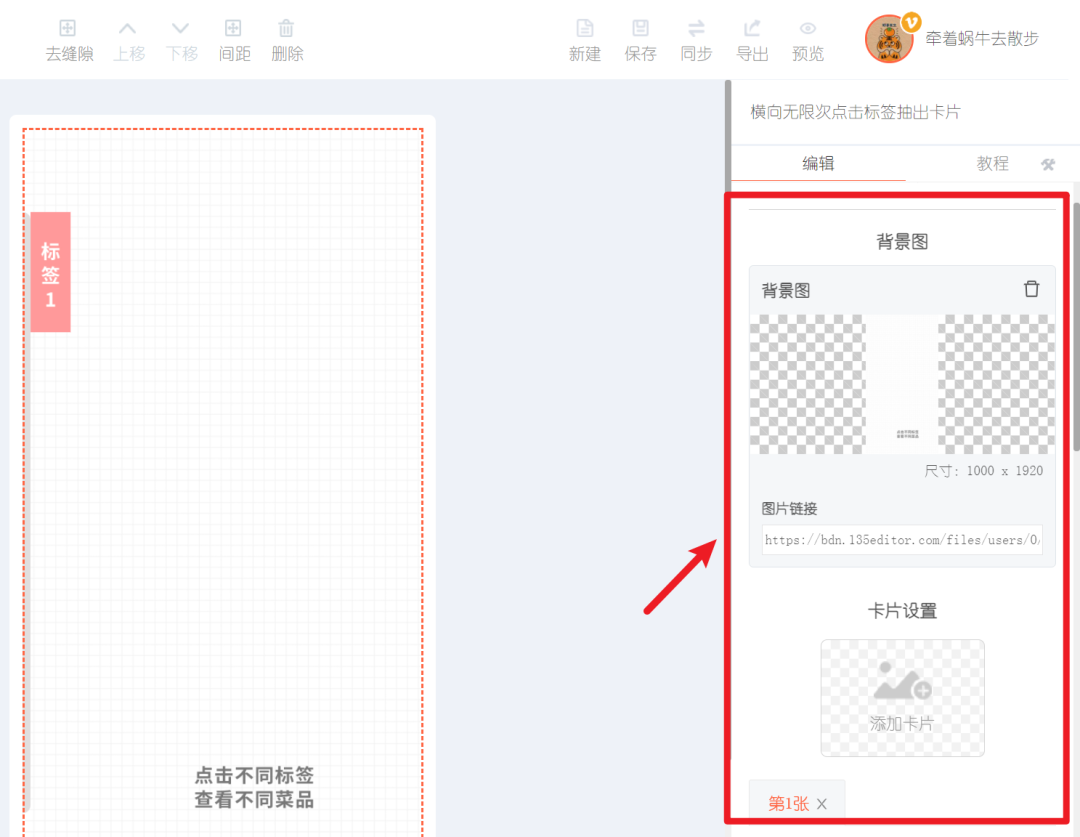
在編輯器右側上傳背景圖、卡片素材圖

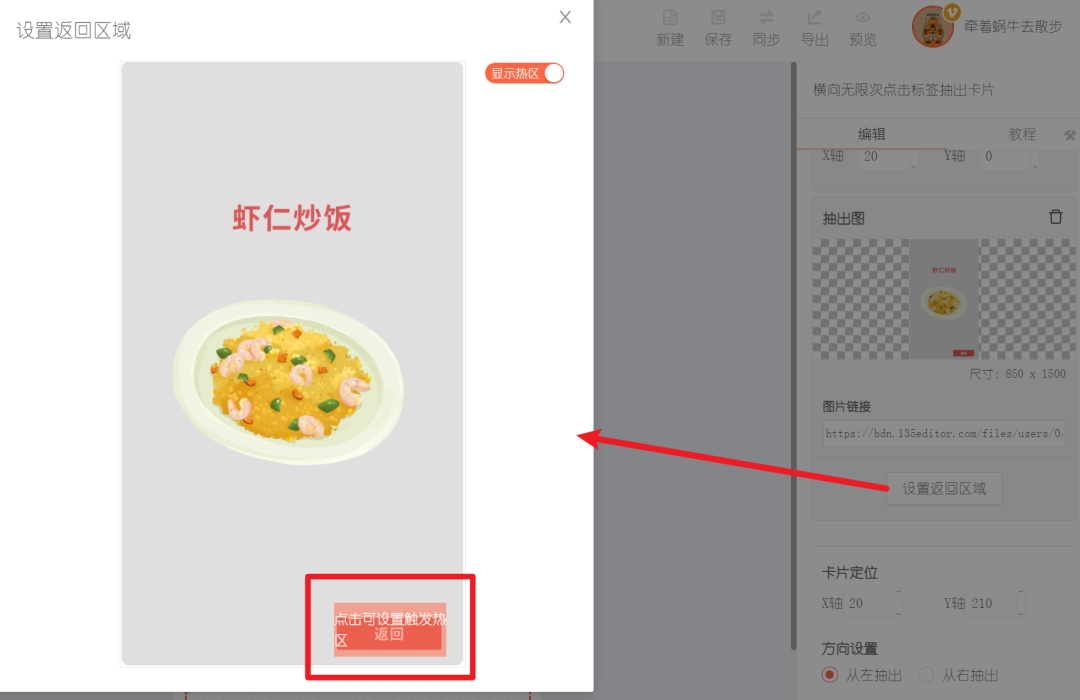
動畫效果設置
觸發熱區設置說明:點擊這里查看詳細的觸發熱區說明

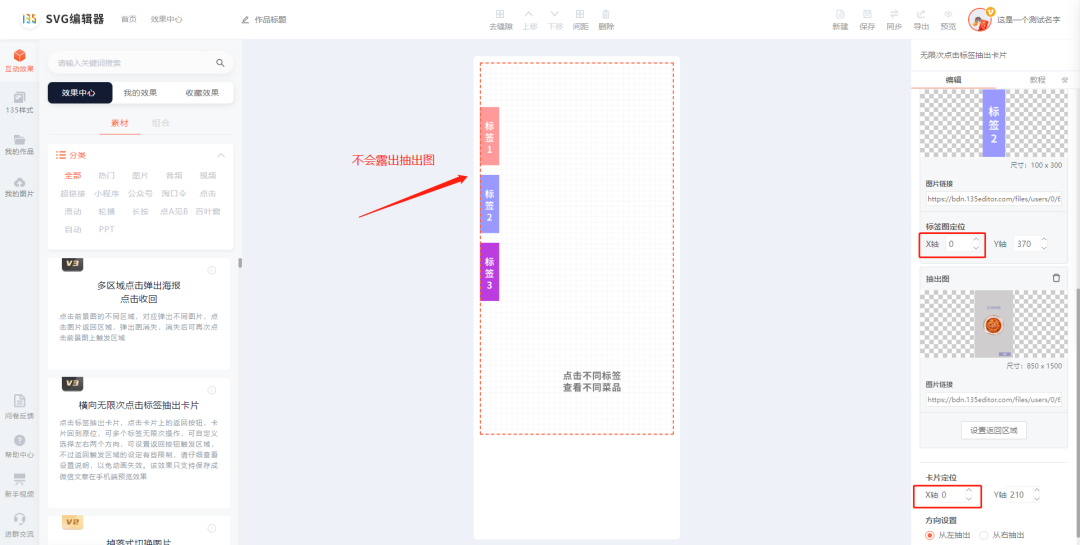
卡片展示設置說明:每張標簽圖片放上去的時候都會默認放在抽出卡片的頂端,調整y軸的數值可以修改它的上下位置。
調整Y軸數值,可以調節標簽圖或抽出圖上下位置
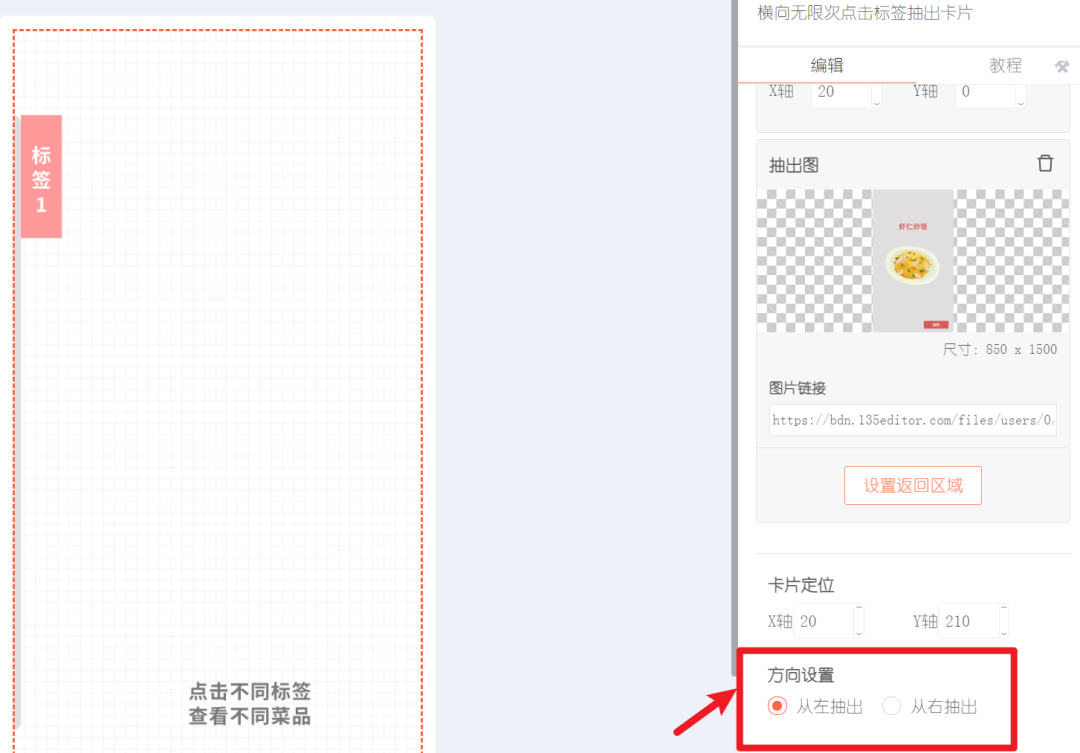
x軸是調整抽出卡片圖露出內容寬度的,如果初始狀態不希望抽出卡片的圖有任何露出,就把x軸值設為0

可以設置點擊標簽抽出卡片的方向是從左還是從右展示:

制作好的SVG文章可以通過使用『同步』或『導出』功能,保存到微信公眾號平臺。

評價此內容
有幫助
無幫助
感謝反饋,請問還有其他建議嗎? (選填)
